
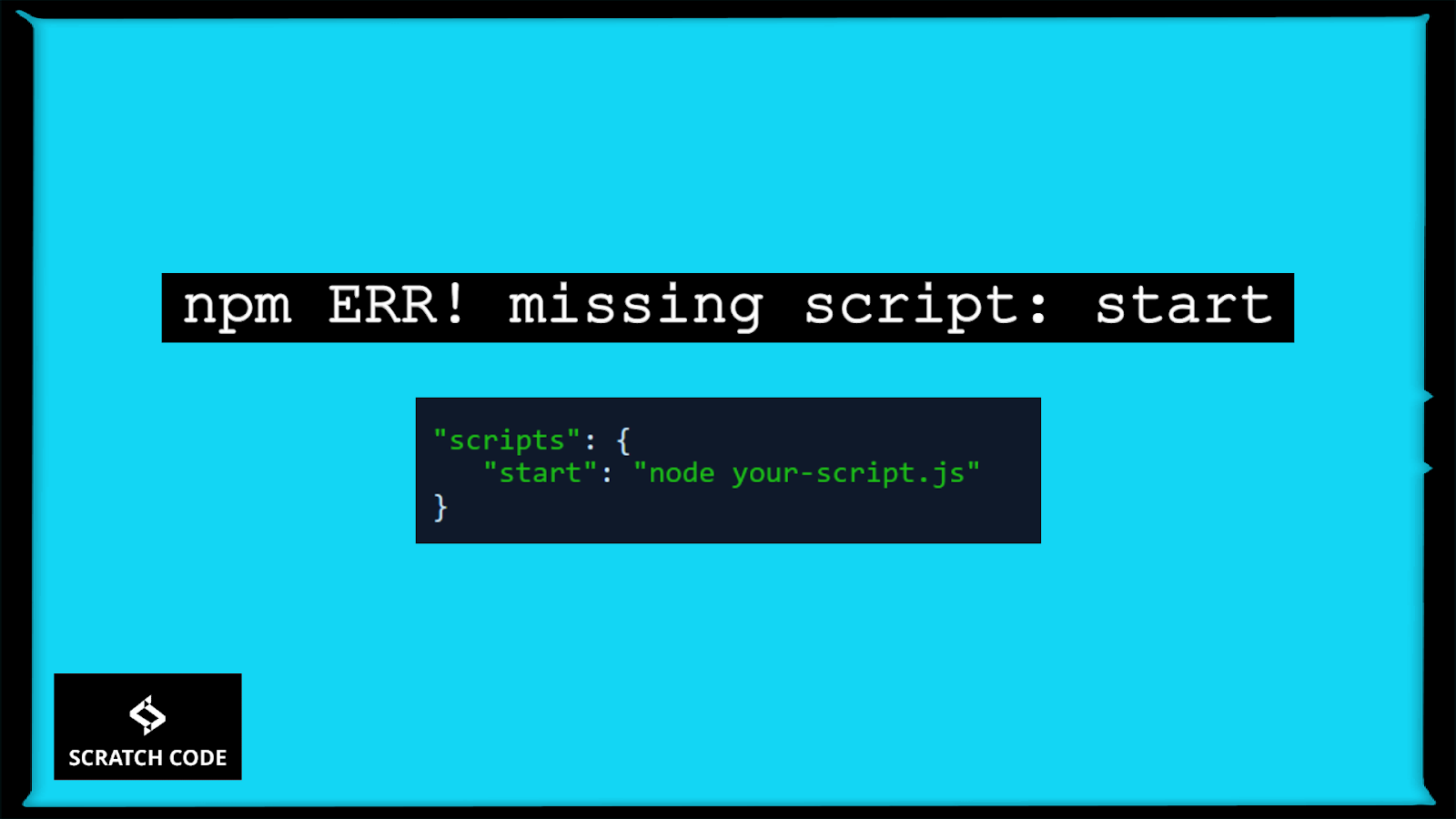
Encountering the “npm ERR! missing script start” error can be a frustrating experience for developers working with npm (Node Package Manager). This error occurs when you attempt to run a script using the “npm start” command, but npm cannot locate the specified script in your project’s package.json file. Fear not! In this comprehensive, user-friendly guide, we will walk you through the process of fixing this error and getting your project back on track.
Before diving into the solution, it’s essential to grasp the error’s meaning and the factors contributing to it.
Decoding the error message
The “npm ERR! missing script start” error message simply indicates that the “start” script is absent from the scripts section of your project’s package.json file.
Think of the package.json file as a central hub that stores vital information about your Node.js project, including dependencies, scripts, and more. It streamlines project management and facilitates seamless development.
Step-by-Step Solution
Follow these user-friendly steps to troubleshoot and fix the “npm ERR! missing script start” error:
Step 1: Locate your package.json file
Navigate to the root directory of your project and locate the package.json file. It should reside in the same directory where you typically execute the “npm start” command.
Step 2: Open the package.json file
Open the package.json file using a text editor or integrated development environment (IDE) of your choice.
Step 3: Find the scripts section
Within the package.json file, locate the “scripts” section, which should resemble the following:
“`json
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
Step 4: Add the “start” script
To resolve the error, add the missing “start” script to the “scripts” section. Here’s an example illustrating the required modification:
“`json
“scripts”: {
“start”: “node index.js”,
“test”: “echo \”Error: no test specified\” && exit 1″
},
“`
Ensure that the value assigned to the “start” script matches the command needed to initiate your project. In the provided example, we assume that the entry point for your application is “index.js”.
Step 5: Save the package.json file
Save the changes you made to the package.json file to incorporate the new “start” script.
Step 6: Execute the “npm start” command
Now, you can once again execute the “npm start” command. Voila! The “missing script start” error should no longer impede your progress, and your project should initiate successfully.

Additional Considerations
Validate your project structure
If the error persists despite following the previous steps, verify that your project structure is properly organized. Ensure that your entry point file, such as “index.js,” exists in the expected location.
- Verify package installations
Confirm that all the required dependencies are correctly installed by running the “npm install” command in your project’s root directory.
- Keep npm and Node.js up to date
Consider updating npm and Node.js to their latest stable versions if you are using older versions. Newer versions often include bug fixes and enhancements that can resolve such errors.
- Seek guidance from the documentation or community
If you have exhausted all options and are still grappling with the error, consult the npm documentation or reach out to the developer community. They may have encountered similar issues and can provide valuable insights and guidance to assist you.
Conclusion
By adding the “start” script to the “scripts” section of your project’s package.json file, you can effectively tackle the “npm ERR! missing script start” error. Following the step-by-step guide outlined in this user-friendly article, you should now be able to fix the error and successfully launch your project using the “npm start” command.
Understanding and fixing such errors can indirectly benefit SEO practices by ensuring your website runs flawlessly, thereby supporting your link-building strategies. Learn how overcoming common npm issues can enhance your site’s performance and link-building KPIs in our comprehensive exploration at key performance indicators for link-building agencies.
Remember to verify your project structure, validate package installations, and consider keeping npm and Node.js up to date for optimal results. If you encounter any further hurdles, don’t hesitate to consult the documentation or seek assistance from the developer community. Happy coding and enjoy a smooth development experience!







