
In the ever-evolving world of web development, JavaScript stands as a cornerstone, empowering developers to craft dynamic and interactive web applications. Yet, as with any robust language, JavaScript comes with its own set of nuances and intricacies. Among these, one particularly common and essential concept is the escape quotes. In this article, we will embark on a journey to unravel the mysteries of JavaScript escape quotes, delving deep into their significance, practical applications, and the art of harnessing their power to write more efficient and reliable code. Whether you’re a seasoned JavaScript developer seeking to refine your skills or a newcomer eager to grasp the fundamentals, join us as we demystify this crucial aspect of JavaScript, unlocking new possibilities for your coding endeavors.
Mastering String Quoting in JavaScript
In JavaScript, strings are the bread and butter of web development. They are used for displaying text, handling user input, and various other tasks. To work effectively with strings, you need to understand how to quote them correctly. In this comprehensive guide, we’ll explore the nuances of string quoting in JavaScript and provide you with practical tips and insights.
Choosing the Right Quotes
When defining a string in JavaScript, you have two main options: single quotes (‘ ‘) and double quotes (” “). These quotes serve as delimiters, marking the beginning and end of your string. Here’s a quick refresher:
- Single: Used for defining strings. Example: var str1 = ‘Hello World’;
- Double: Also used for defining strings. Example: var str2 = “Hello World”;
Displaying
When you display strings in a web browser, you may have noticed something interesting – the quotes themselves are not displayed to the user. This is a crucial feature, as it keeps your interface clean and readable. However, this behavior can lead to some challenges when you want to include quotes within your strings.
Handling Quotes Within Strings
Consider this scenario: you need to create a string that contains quotes as part of its content, like “The book “World” is on the table.” or ‘The book ‘World is on the table.”. At first glance, it might seem straightforward to insert the quotes wherever you want, but doing so will result in a syntax error.
Problematic Examples:
var str1 = "The book "World" is on the table."; // ❌
var str2 = 'The book 'World is on the table.''; // ❌The above examples are invalid because, when you place another quote within the string, JavaScript interprets it as the end of the string. Anything following the internal quote will trigger an error.
Solutions and Best Practices
To overcome this challenge and create strings with quotes inside them, follow these solutions and best practices:
1. Mixing Quotes:
Use double quotes to define strings containing single quotes and vice versa. Example: var str = “The book ‘World’ is on the table.”;
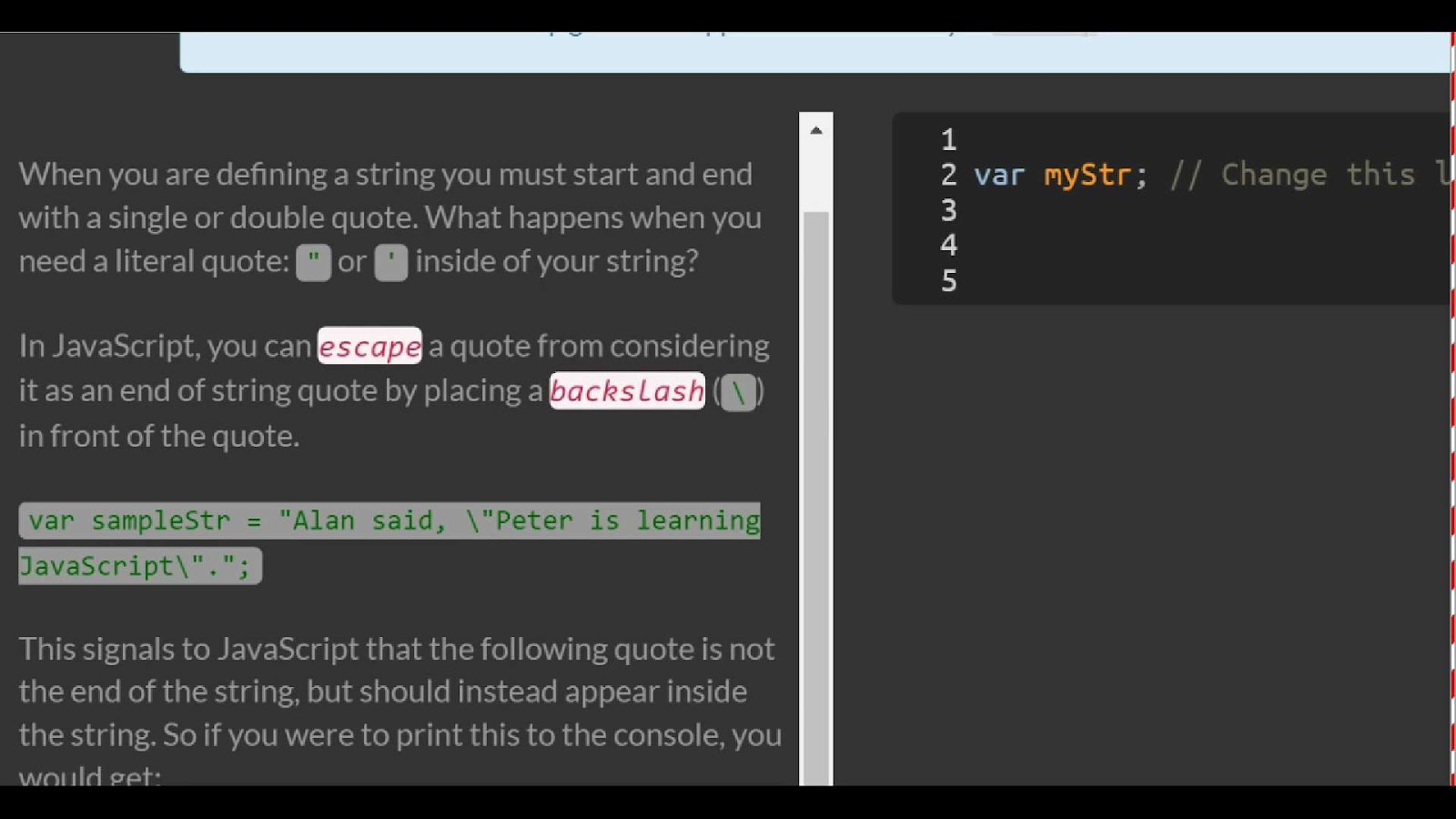
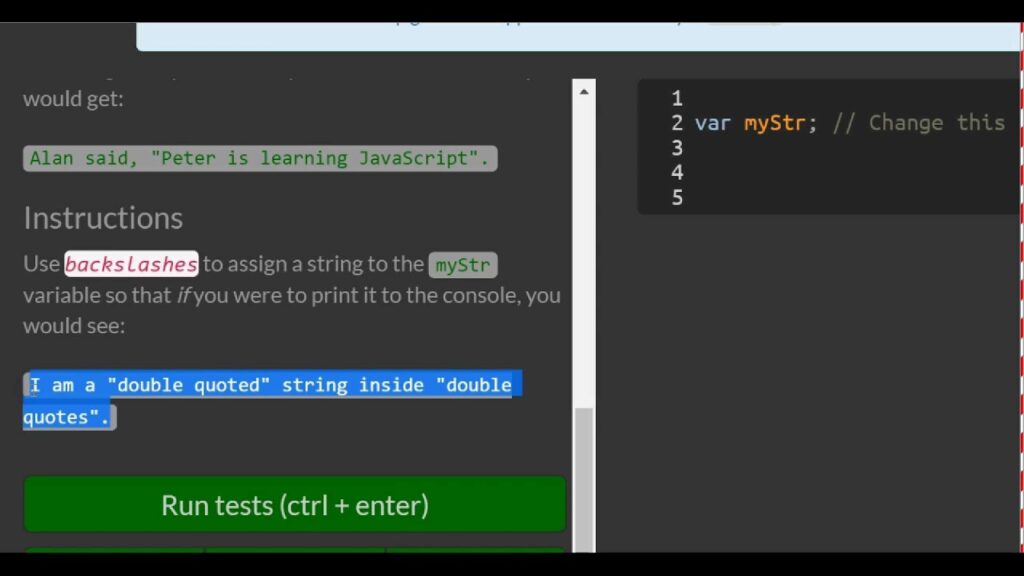
2. Escaping Quotes:
Use the backslash () to escape quotes within strings. Example: var str = “The book \”World\” is on the table.”;
3. Template Literals (ES6):
Utilize template literals for complex strings. They allow for easy inclusion of both single and double quotes without escaping. Example:
var str = `The book "World" is on the table.`;4. Consistency:
Choose a consistent quoting style throughout your codebase to maintain readability and reduce errors.
1. Using Opposite Quotes Creatively
When working with strings in programming, you might encounter a situation where you need to include quotes within your text. One clever solution is to employ opposite quotes, which means using single quotes to enclose the string when you want to display double quotes and vice versa. However, this approach has its limitations when you need to include both types of quotes in a single string. Fortunately, there’s a way to overcome this challenge.
Using Opposite Quotes Effectively:
To show single quotes, enclose the string in double quotes.
var str1 = "The book 'World' is on the table."; ✅To display double quotes, enclose the string in single quotes.
var str2 = 'The book "World" is on the table.'; ✅Challenges and Solutions:
While the opposite quotes technique is handy, it falls short when you need to combine both single and double quotes within a string. This is where escape characters come to the rescue.
2. Harnessing Escape Characters in JavaScript
Escape characters in JavaScript are your secret weapon when dealing with quotes and special characters in strings. They serve to signal that the character immediately following should be interpreted literally, not as a special character.
Understanding Escape Characters:
- The backslash () is the primary escape character used in JavaScript for dealing with quotes;
- It allows you to include characters that would otherwise be treated as part of the string, like regular quotation marks.
Examples of Escape Characters:
Here are some common examples of escape characters in action:
Escaping a single quote (‘):
‘I\’m going to be a JavaScript developer.’
Escaping a double quote (“):
“The book \”World\” is on the table.”
Tips for Using Escape Characters:
- When working with escape characters, keep these tips in mind;
- Always use the backslash () immediately before the character you want to escape;
- Be consistent in your use of escape characters to maintain code readability.
Using Escape Characters in Practice:
Now, let’s explore how to use escape characters effectively with some practical examples.

Example 1: Escaping Single Quotes Within a String
You can escape single quotes either by using the backslash or by using double quotes as string enclosures.
var str1 = 'I\'ll be back.';
var str2 = "I'll be back.";Example 2: Escaping Double Quotes Within a String
Similar to single quotes, you can escape double quotes or use single quotes as string enclosures.
var str1 = "The book \"World\" is on the table.";
var str2 = 'The book "World" is on the table.';Example 3: Escaping Both Single and Double Quotes
When you need to include both single and double quotes within a string, rely on the escape character () to make it work.
var str1 = "The book \"World\" is on the table. I'm going to read.";
var str2 = 'The book "World" is on the table. I\'m going to read.';3. Leveraging Backticks for String Enclosure and Quote Escaping in JavaScript
When you enclose a string in backticks in JavaScript, you’re not just declaring a simple string; you’re unleashing a world of possibilities. These backticks, also known as template literals, serve as a versatile container for text data.
One of the standout features of backticks is their ability to effortlessly handle quotes within your strings. No more tedious escaping of single or double quotes – simply encase your text within backticks, and you’re free to use both types of quotes inside without any special treatment.
Example: Unleashing the Potential
Let’s illustrate this with a practical example. Say you want to create a string containing both single and double quotes. Normally, you’d have to use escape characters, but with backticks, it’s a breeze:
// Using backticks to enclose a string
var str = `Here is a book called "World". I'm going to read it.`;
console.log(str);Why Choose Backticks?
Now that you’ve seen the magic of backticks in action, you might be wondering why you should make them a staple in your JavaScript coding. Here are some compelling reasons:
- Simplicity: Backticks eliminate the need for escape characters, simplifying your code and making it more readable;
- Legibility: Code readability is essential for collaboration and maintenance. With backticks, your string remains visually clean and easy to understand;
- Efficiency: Escaping quotes can be time-consuming, especially in larger projects. Backticks speed up your coding process.
Best Practices
To make the most of backticks in your JavaScript development, consider these best practices:
- Use Consistently: Once you start using backticks, stick with them consistently in your project for uniformity;
- Mind Line Breaks: Be cautious when including line breaks within backtick-enclosed strings, as this might affect the formatting of your output;
- Template Literals: Explore more advanced uses of template literals, such as string interpolation, which allows you to embed expressions within backtick strings.
Conclusion
In JavaScript, the backslash assumes the role of an escape character, performing a crucial function. Its primary purpose revolves around the artful evasion of quotation marks encased within a string.
Whenever a backslash is strategically placed before a quotation mark, it undergoes a remarkable transformation, shedding its ordinary connotations and adopting the guise of an unassuming, ordinary character. This ingenious sleight of syntax ensures that the quote remains pristine within the string’s confines, evading any potential error-induced havoc.







