
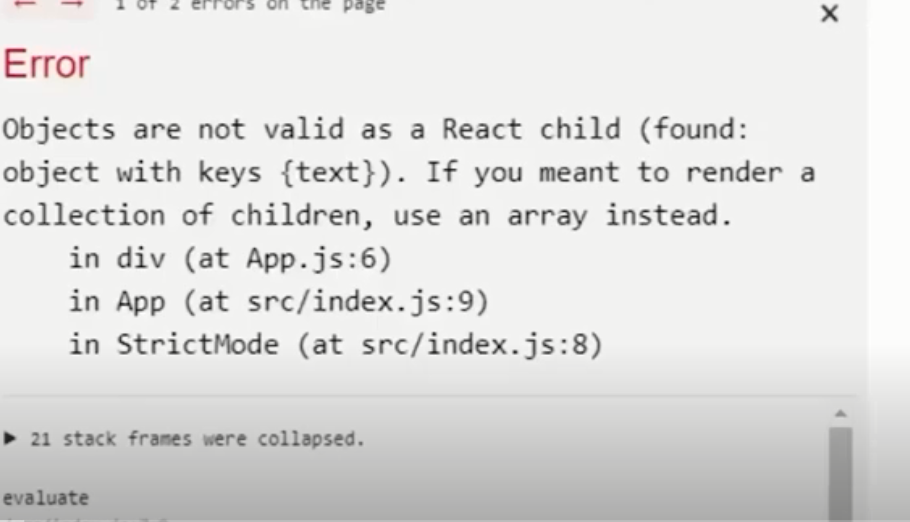
When developing web applications using React, you may encounter an annoying “Functions are not Valid as a React Child” error message. This error usually occurs when you try to display a function directly as a child component. In this article, we’ll explore the causes of this error and look at the best ways to fix it in your applications.
Understanding the Error
React uses a component-based architecture, where they are the building blocks of user interfaces. They can be either class-based or functional. However, when it comes to rendering them, it expects them to be instances of classes or functional ones with no static state.
If you mistakenly pass it directly as a child component, this error will appear.

Why does this error occur?
The “Functions are not Valid as a React Child” error occurs because React expects child components to be renderable elements. They are responsible for generating the virtual DOM and managing the lifecycle of the user interface. Functions, on the other hand, are executable blocks of code that perform specific tasks:
- When rendering components in React, you must provide valid elements as children. These elements can be instances of components or basic HTML elements. However, passing a function directly as a child element violates React’s rendering logic;
- React components, both class-based and feature-based, are designed to encapsulate the rendering logic and manage the state of a particular part of the user interface. They generate the necessary HTML structure, handle events, and update the UI based on changes in application state. Functions, on the other hand, are executable blocks of code that perform certain actions, but do not have the inherent ability to render UI elements;
- Trying to render a function as a child component violates React’s expectation of receiving the displayed element. React can’t directly display it because it doesn’t know how to convert it into a UI representation. Therefore, it throws the error to warn you about this problem;
- To fix this error, it’s important to make sure that you pass valid React elements as children to your components. If you need to use a function in a component, you can pass it as a props and call it in the component’s rendering method to create the desired result. That way, React can properly handle the rendering logic and manage UI updates based on the state of the component and props.
Overall, understanding why this error occurs will help you follow good practices when working with React components and avoid encountering this problem in your applications. ddressing the ‘Functions Are Not Valid as a Child of React’ error is crucial for React developers aiming for seamless user interfaces, which can support SEO strategies. See the impact on link-building KPIs
Common Scenarios Leading to the Error
Here is a table with common scripts that can lead to the this error:
| Scenario | Description |
|---|---|
| Direct Child Component | Rendering a function directly as a child component within JSX tags. |
| Call Inside JSX | Invoking it directly within JSX code without handling the returned value as a valid React element. |
| State Initialization | Initializing state in a class-based component using it rather than a static value. |
Understanding these scenarios will help you identify situations where you may encounter a mistake and guide you to the right solution.
Resolving the Error
To eliminate this error, consider the following solutions:
- Check the rendering logic:
Review the component where the error occurs and make sure that you are not rendering the function directly as a child component. Instead, pass the function as a proxy or call it in the component’s rendering method to generate the desired result.
// Correct: Invoking the function within the component’s render method
function MyComponent() {
const myFunction = () => {
return <div>Hello, World!</div>;
};
return (
<div>
{myFunction()} // Invoking the function within the render method
</div>
);
}
- Check function calls: If you call a function inside JSX, make sure that the function either returns a valid React component or handles the return value properly. Remember that rendering is only possible for valid React elements.
// Correct: Handling the returned value as a valid React element
function MyComponent() {
const myFunction = () => {
return <div>Hello, World!</div>;
};
const result = myFunction(); // Invoking the function and storing the result
return (
<div>
{result} // Rendering the result as a valid React element
</div>
);
}
- Initializing state:When you initialize state in a class-based component, make sure that you assign it a static value, such as a string, number, or boolean, and not a function. If you need a dynamic value, consider initializing the state in the constructor or use the useState hook.
// Correct: Initializing state with a static value
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0, // Initializing state with a static value
};
}
render() {
return <div>{this.state.count}</div>;
}
}
By following these solutions, you can effectively eliminate the “Functions are not Valid as a React Child” error in your React applications. It’s important to make sure that you provide valid React elements as children and handle function calls correctly in your components. With these best practices in mind, you can prevent this error and create robust and functional React applications.
What functions are not valid as a React child storybook?
In Storybook, which is a popular tool for isolated UI component development, the “Functions are not Valid as a React Child” error message typically occurs when you try to display a function directly as a child component in the Storybook story.
Storybook allows you to create and demonstrate individual UI components in an isolated environment, which facilitates independent development and testing. Storybooks are essentially separate visualizations with different props and states.
When you create a Storybook story, you define the structure and behavior of the component using various decorators, parameters and arguments. In this context, if you mistakenly pass a function directly as a child in the story definition, you will encounter the error.
To avoid this error in Storybook, make sure that you follow the correct syntax and structure when defining your stories. If you need to include a function in the story, be sure to pass it as a props or call it in the component’s rendering method, as you do in a regular React component.
Here’s an example of a Storybook story in which the function is properly used as a prop:
import React from ‘react’;
import MyComponent from ‘./MyComponent’;
export default {
title: ‘MyComponent’,
component: MyComponent,
};
export const Default = () => {
const myFunction = () => {
return <div>Hello, World!</div>;
};
return <MyComponent myProp={myFunction} />;
};
In this example, the Default story displays the MyComponent and passes myFunction as a myProp prop. This way, it is not directly mapped as a child component, avoiding the error.
By making sure you use functions as props correctly in your Storybook stories, you can avoid this error and effectively showcase your components in isolation for development and testing purposes.
Conclusions
Remember to review component rendering logic, check function calls, and initialize state correctly to avoid encountering this error in the future. With a clear understanding of this problem, you will be able to improve your React development skills and create reliable web applications.







