
JavaScript offers a wide range of methods that enable efficient utilization of exponents when tackling mathematical problems. Exponents prove to be invaluable in simplifying calculations, handling intricate equations, measuring quantities, and computing multi-dimensional values. By representing repeated multiplication in a concise manner, exponents provide a powerful tool for expressing complex mathematical operations with ease and precision. Whether you’re working on scientific computations, financial modeling, or any other mathematical endeavor, harnessing the power of exponents in JavaScript can significantly enhance your problem-solving capabilities.
In this article, we will explore different approaches and techniques for utilizing exponents in JavaScript, enabling you to streamline your mathematical computations and save time in the process.
Applying Exponents in JavaScript
Exponents play a significant role in mathematical calculations, and JavaScript provides powerful tools to apply them effectively. By leveraging the available methods and operators, you can perform complex exponentiation operations with ease. In this article, we will explore various techniques and examples to demonstrate the application of exponents in JavaScript.
Applying exponents in JavaScript involves utilizing two methods: the “Math.pow()” method and the exponentiation operator (**). Let’s explore each approach in detail:
- The “Math.pow()” Method:
The “Math.pow()” method allows you to calculate the result of raising a base number to a specified exponent. It takes two arguments: the base number and the exponent. For example, to calculate 2 raised to the power of 3, you would use “Math.pow(2, 3)”.
- Exponentiation Operator ():
The exponentiation operator () is a shorthand notation for performing exponentiation in JavaScript. It simplifies the syntax by directly specifying the base and exponent values. For example, to calculate 2 raised to the power of 3 using the exponentiation operator, you would write “2 ** 3”.

Method 1: Math.pow() Method for Exponents in JavaScript
To apply exponents in JavaScript, you can utilize the Math.pow() method. This method calculates the value of “a” raised to the power of “b” (a^b). However, it returns NaN (Not a Number) when the base is negative or non-integer. You can use this method to calculate the specified power of a given number.
- Syntax:
The syntax for the Math.pow() method is as follows Math.pow(base, exponent). Let’s explore an example to grasp the concept better:
- Example:
We will examine two scenarios. First, we will calculate the result of raising the base “7” to the exponent “2” (7^2), which should yield “49” console.log(Math.pow(7, 2));
- Next, let’s verify the NaN condition by using a negative base and a non-integer exponent: console.log(Math.pow(-7, 0.5)).
Method 2 – Utilizing the Exponentiation Operator (**)
The exponentiation operator (**) modifies the value of the first variable based on the second value assigned to it, which serves as the power for the exponentiation operation. However, it may also yield a result of “NaN” in situations similar to those discussed in the previous method. To make use of this operator, you can place (**) between the two operand values, where the first value represents the “base” and the second value, following the exponentiation operator (**), represents the exponent to which the base is raised.
- Syntax:x ** y
In this syntax, “x” represents the value or a variable, and “y” is the exponent that will be applied to “x”.
- Example:
To illustrate the usage of the exponentiation operator (**), we will start by declaring a variable named “base” and assigning the value of “2” to it: let base = 2.
- Next, we will calculate the result of raising the value stored in the “base” variable to the power of “3” using the exponentiation operator (**). Alternatively, you can directly input any integer value instead of the “base” variable: console.log(base ** 3).
Exponentiation in JavaScript
- Handling Negative Exponents:
Exponents can be negative, and JavaScript offers ways to handle them correctly. We will explore how to interpret and calculate negative exponents to obtain accurate results.
- Exponents with Floating-Point Numbers:
Working with floating-point numbers requires special consideration. We will discuss the precision challenges involved and explore techniques to handle exponents with floating-point numbers accurately.
- Large Exponents with BigInt:
JavaScript’s BigInt is a numeric type that supports arbitrary precision integers. We will discover how to utilize BigInt to handle exponents of immense magnitudes.
- Optimizing Exponentiation:
Exponentiation operations can be computationally expensive, especially when dealing with large exponents. We will explore optimization techniques such as exponentiation by squaring, which reduces the number of multiplications required to calculate the result. This technique improves performance and efficiency, particularly in scenarios where exponentiation is performed repeatedly.
- Special Cases: Zero and One as Bases:
Exponents involving zero and one as bases have specific rules and behaviors. We will delve into these special cases and explain how JavaScript handles them to ensure accurate results.
- Handling Edge Cases and Error Handling:
Exponentiation operations may encounter edge cases such as NaN (Not a Number) or infinity. We will discuss how to handle these scenarios gracefully and implement error handling techniques to prevent unexpected behavior in your code.
- Practical Applications of Exponents:
Exponents find application in various fields such as finance, physics, cryptography, and more. We will explore practical examples where exponentiation is crucial and demonstrate how JavaScript enables you to solve real-world problems using exponents.
- Math Libraries and External Packages:
While JavaScript provides built-in methods and operators for exponentiation, there are external math libraries and packages that offer additional functionalities and optimizations. We will briefly introduce some popular math libraries that can extend the capabilities of exponentiation in JavaScript.
Description
The exponentiation operator (**) in JavaScript has different behaviors depending on the types of the operands. It performs exponentiation for both numbers and BigInts. If both operands are BigInts, BigInt exponentiation is performed; otherwise, number exponentiation takes place. However, if one operand is a BigInt and the other is a number, a TypeError is thrown.
When raising 0 to a positive power, the result is always 0. Raising 0 to the power of 0 returns 1. For numbers, raising 0 to a negative power yields Infinity, while raising -0 to a negative power results in -Infinity.
An interesting behavior occurs when NaN is raised to the power of 0. Unlike other mathematical operations involving NaN, it returns 1. This behavior is different from IEEE 754, which specifies that the result should be 1. JavaScript preserves this behavior for backward compatibility.
In BigInt exponentiation, if the exponent is negative, a RangeError is thrown. This is because a negative exponent would likely result in a value between 0 and 1, which is rounded to zero and is typically considered a developer mistake.
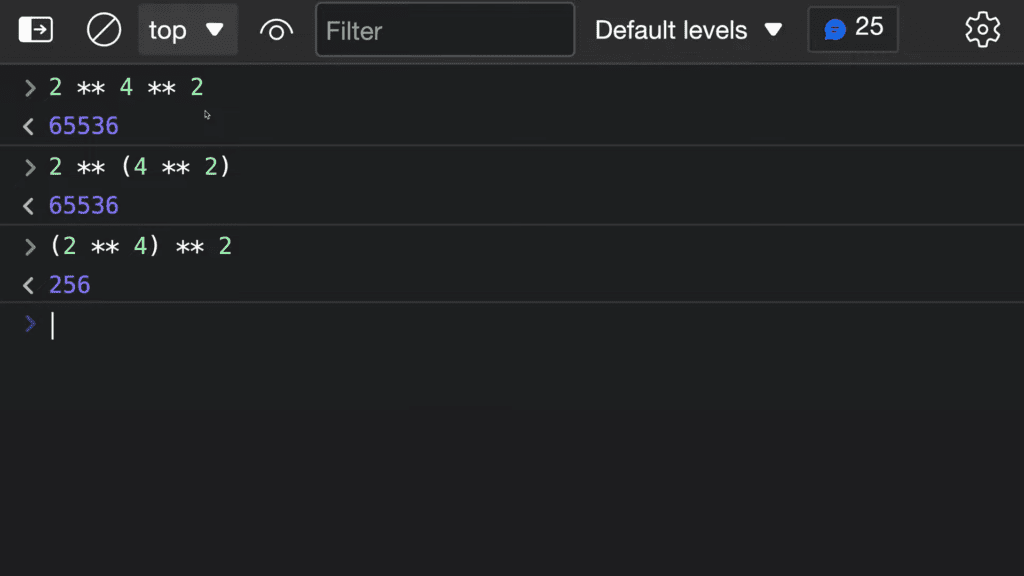
The exponentiation operator is right-associative, meaning that a ** b ** c is equal to a ** (b ** c).
In JavaScript, you cannot write an ambiguous exponentiation expression due to the precedence of operators. Unary operators, such as unary + and unary -, have higher precedence than the exponentiation operator. For example, -2 ** 2 is valid in Bash but ambiguous in JavaScript. To clarify the intention, you need to use parentheses, like -(2 ** 2), to remove the ambiguity.
It’s important to note that JavaScript uses the caret symbol (^) for the bitwise XOR operator, not for exponentiation, unlike some other programming languages.

Examples
Basic exponentiation:
2 ** 3; // 8
3 ** 2; // 9
3 ** 2.5; // 15.588457268119896
10 ** -1; // 0.1
2 ** 1024; // Infinity
NaN ** 2; // NaN
NaN ** 0; // 1
1 ** Infinity; // NaN
Exponentiation with BigInts:
2n ** 3n; // 8n
2n ** 1024n; // A very large number, but not Infinity
TypeError when mixing BigInt and other types:
2n ** 2; // TypeError: Cannot mix BigInt and other types, use explicit conversions
To perform exponentiation with a BigInt and a non-BigInt, convert either operand:
2n ** BigInt(2); // 4n
Number(2n) ** 2; // 4
Associativity:
2 ** 3 ** 2; // 512
2 ** (3 ** 2); // 512
(2 ** 3) ** 2; // 64
Usage with unary operators:
To invert the sign of the result of an exponentiation expression:
-(2 ** 2); // -4
To force the base of an exponentiation expression to be a negative number:
(-2) ** 2; // 4
Conclusion
JavaScript offers multiple methods for working with exponents, providing developers with flexibility and efficiency in their calculations. The two primary methods are the “Math.pow()” method and the exponentiation operator (**). The “Math.pow()” method is a built-in function that takes two arguments: the base value and the exponent value. It returns the result of raising the base to the power of the exponent. This method is useful when you need to perform more complex calculations involving exponents and want a straightforward and explicit approach.
On the other hand, the exponentiation operator (**) offers a concise syntax for performing exponentiation in JavaScript. It allows you to raise a base value to a specified exponent power directly. This operator is convenient when you prefer a more concise and expressive way to work with exponents. Both the “Math.pow()” method and the exponentiation operator (**), have their advantages and can be used interchangeably based on your specific needs and coding style. Whether you need a more explicit or concise approach, JavaScript provides you with the tools to efficiently handle exponents in your calculations.







